
The key to mastering layout and composition is to think like a designer. Luckily, it's easier than it sounds. There are five basic principles that can help you transform your work and sharpen your eye for design. Keep them in mind during your next project, and look for ways to apply them.

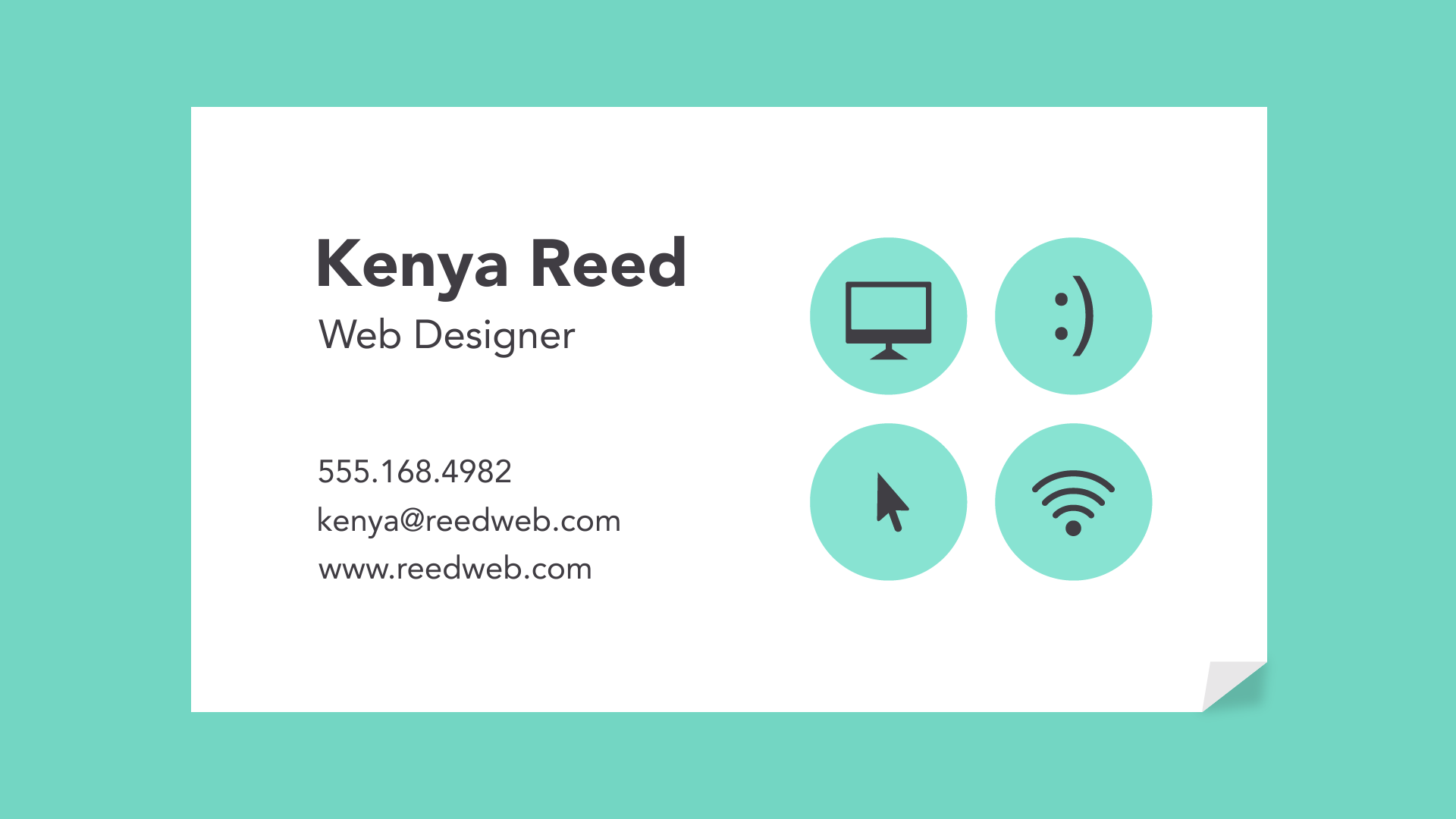
Proximity is all about using visual space to show relationships in your content. In practice, it's pretty simple—all you have to do is make sure related items are grouped together (for instance, blocks of text or elements in a graphic, as in the example below).

Groups that are NOT related to each other should be separated to visually emphasize their lack of a relationship. All in all, this makes your work easier to understand at a glance, whether it's purely text or something more visual.

White space is an important part of every composition. Now, this doesn't mean literal white space; it just means negative space, like the spaces between your content, between lines, and even the outer margins.

There's no one way to use white space correctly, but it's good to understand its purpose. White space helps you define and separate different sections; it gives your content room to breathe. If your work ever starts to feel cluttered or uncomfortable, a little white space might be just what the doctor ordered.

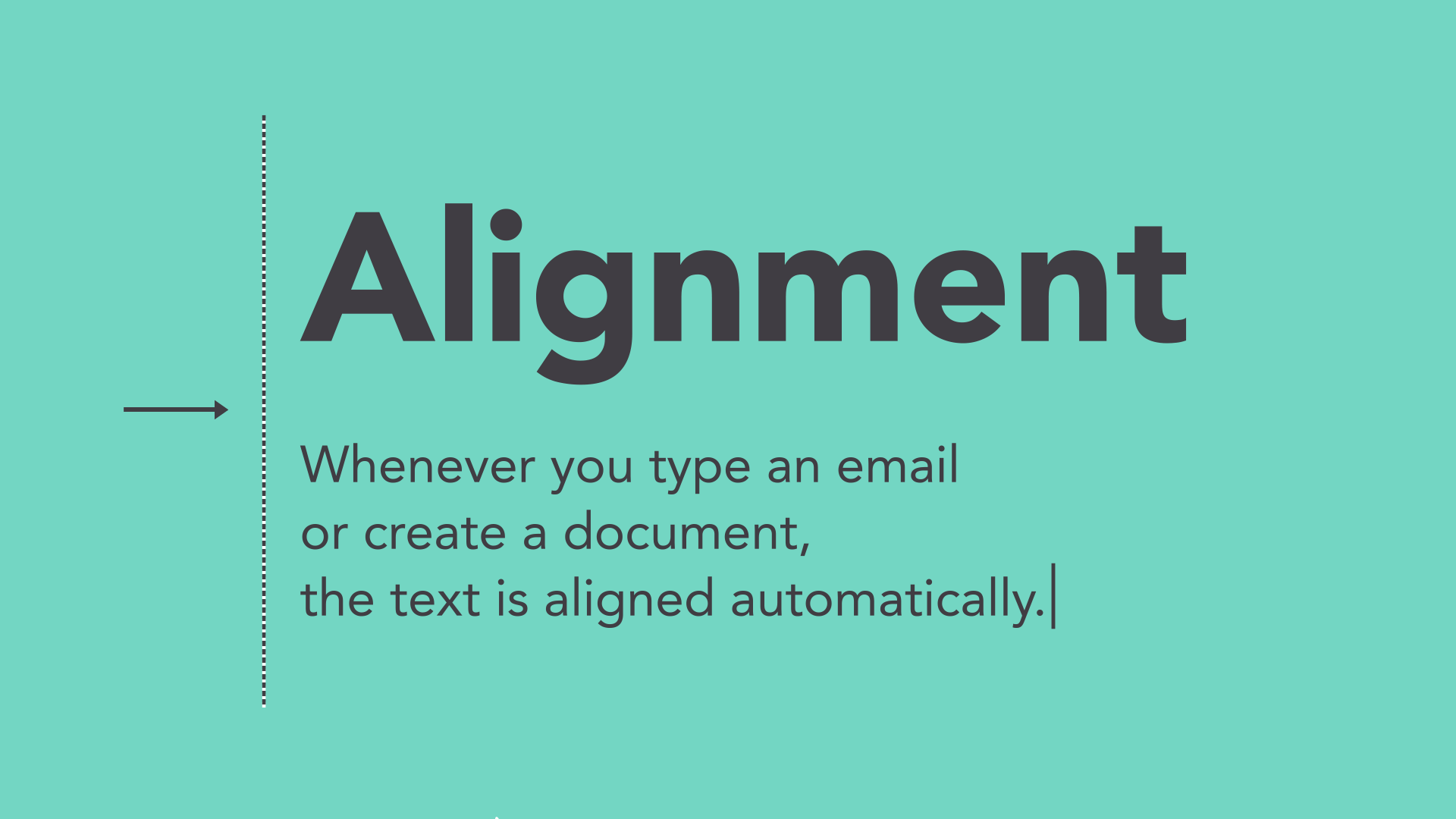
Alignment is something you deal with all the time, even if you don't realize it. Whenever you type an email or create a document, the text is aligned automatically.

When aligning objects by yourself (for instance, images or separate text boxes), getting it right can be tricky. The most important thing is to be consistent.
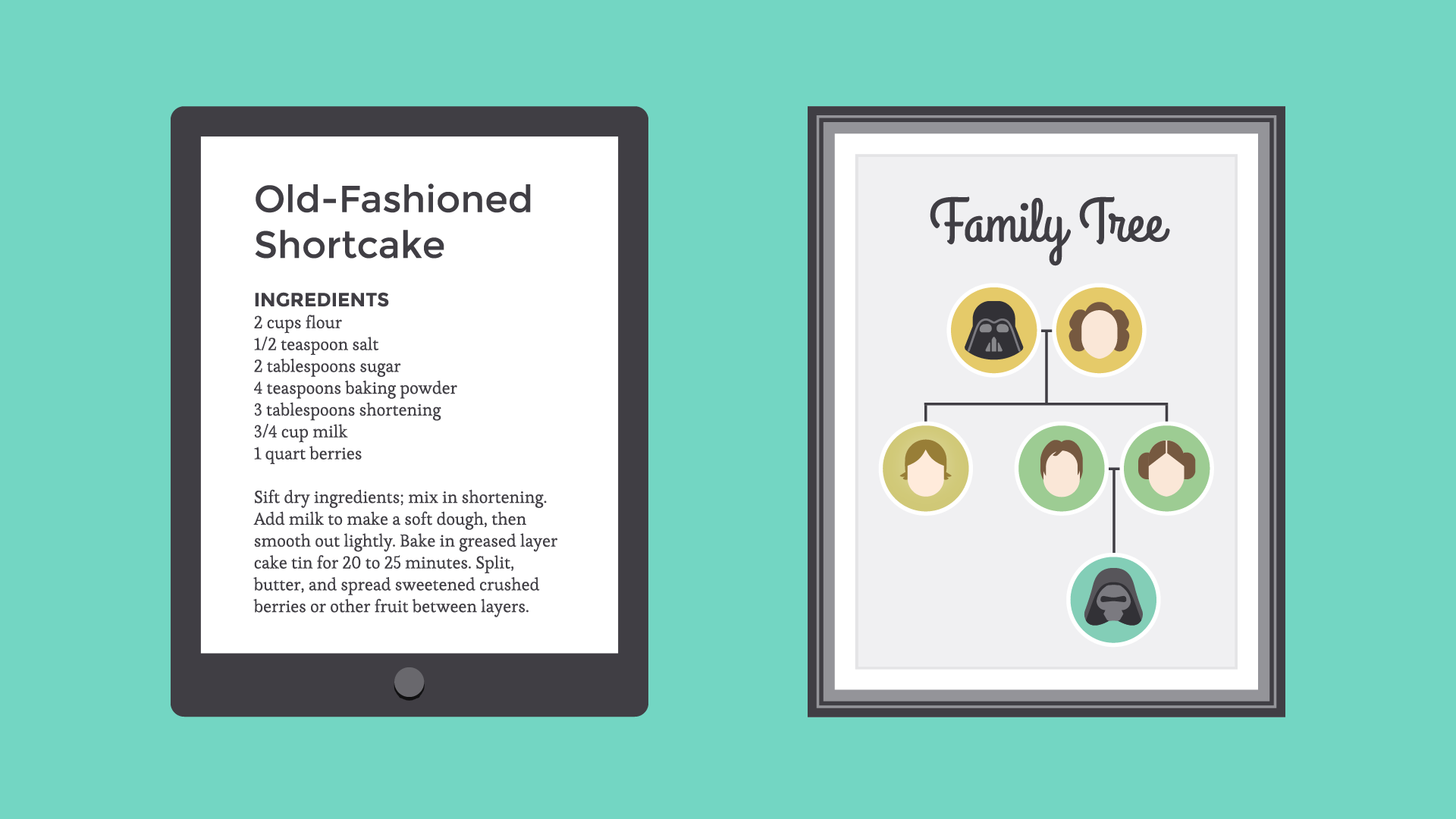
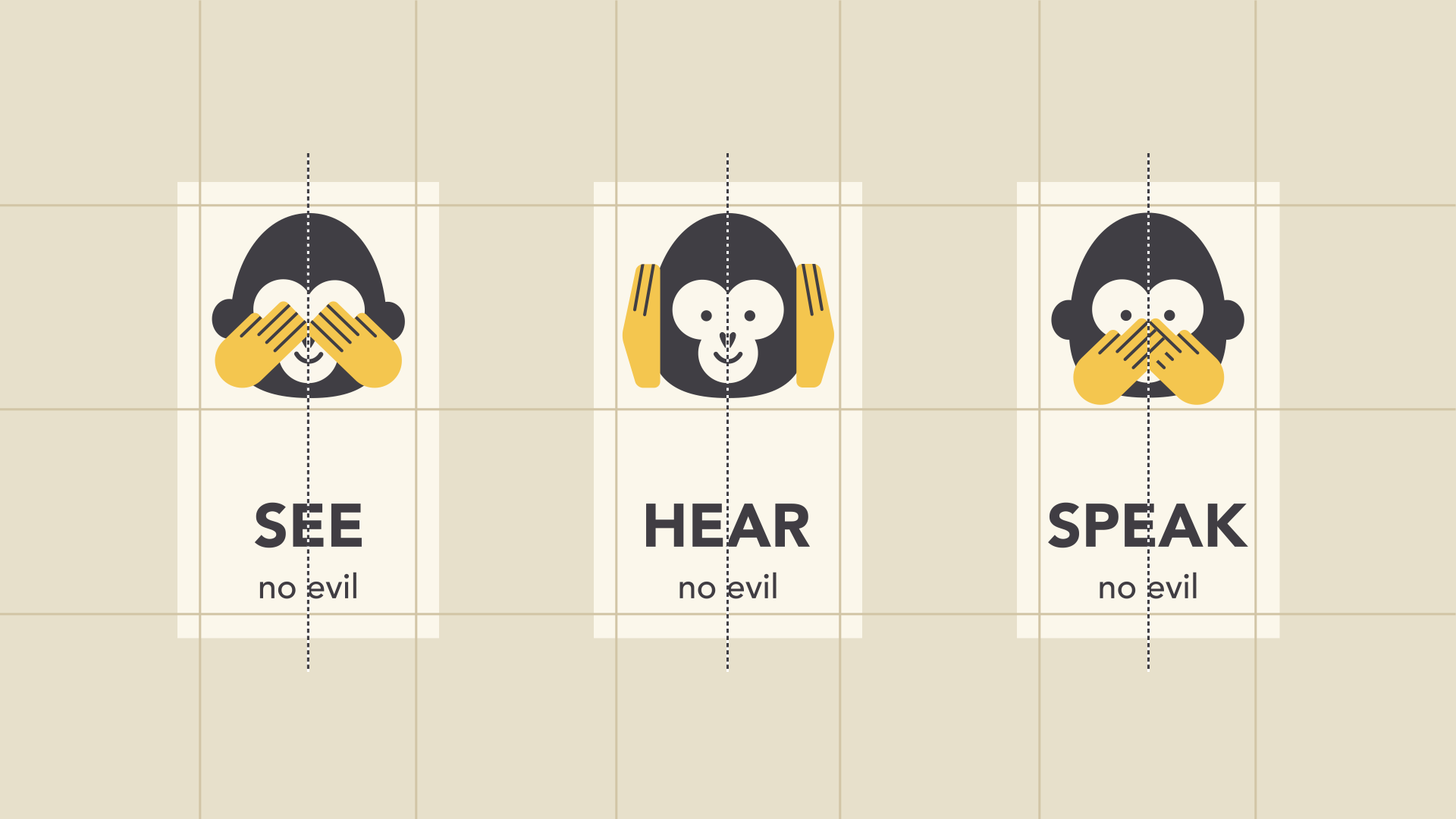
It might help to imagine your content arranged inside of a grid, just like the example below. Notice how there's an invisible line centering each image to the text? Each grouping is also evenly spaced and aligned, with equal-sized margins.

It's this attention to detail that makes the composition easier to navigate. Without consistent alignment, your work could start to feel disorganized.